Hexo官网 https://hexo.io/
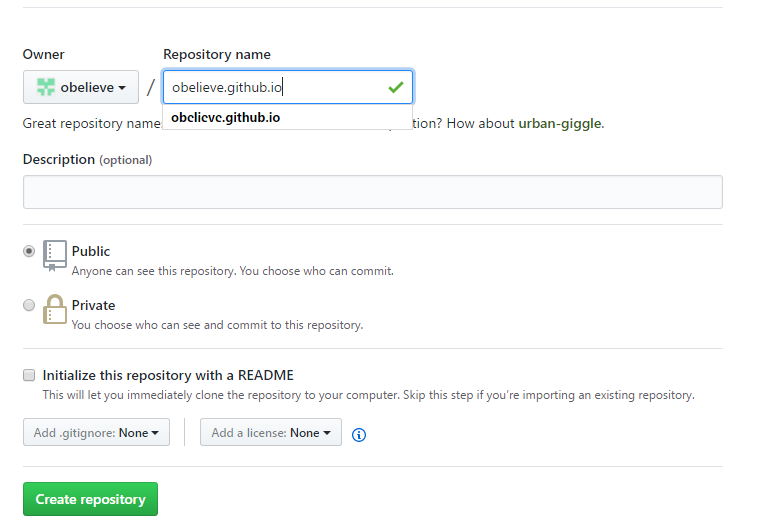
创建github网站账号
先创建一个仓库

安装git,Node.js
使用git Bash程序
输入:npm install -g hexo-cli
安装hexo
输入:npm install hexo-deployer-git –save
安装hexo-deployer
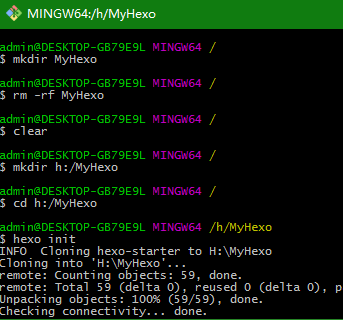
创建hexo
先创建放Hexo的目录
到该目录
(PS:如果需要删除目录,使用
rm -rf h:/MyHexo,clear 清屏)
创建Hexo
1 | mkdir h:/MyHexo |

目录下_config.yml 配置文件修改
H:/MyHexo/_config.yml
title: hexo 键值对冒号后面空格隔开
(yaml标记语言语法 #注释)
1 | title: 标题 |
1 | # Extensions |
1 | deploy: |
修改Hexo主题
查看主题,(官网上有Themes选项可以浏览下)
目录 H:\MyHexo\themes下,可以看到默认主题landscape
从github上,clone 主题
这里选择Next主题
cd h:/MyHexo 目录下执行
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
修改主题 _config.yml配置文件
1 | # Set default keywords (Use a comma to separate) |
1 | #导航菜单 |
1 | #菜单图标设置 |
1 | # 头像设置 |
1 | #社交模块 |
1 | #侧边栏设置 |
1 | #文章摘要限制字数 |
1 | #统计文章阅读次数 |
创建tags和categories文件夹
H:/MyHexo目录下创建
1 | hexo new page tags |
tags/index.md
1 | --- |
categories/index.md
1 | --- |
新建文章
1 | #生成文件 |
helloWorld.md下
1 | --- |
部署到github
设置Git的user name和email
1 | github账号使用的邮箱 |
配置github的ssh验证登陆
1 | ssh-keygen -t rsa -C "your_email@example.com" |
得到两个文件
id_rsa和id_rsa.pub
使用下面命令拷贝ssh key
1 | clip < ~/.ssh/id_rsa.pub |
直接ctrl+v 粘贴到
1 | 登陆github账号(点击头像) |
部署hexo
1 | hexo clean 清理之前public文件 |
遇到的问题
1 | hexo deploy 异常Fatal: TaskCanceledException encountered. |